More and more software producers start to provide internet versions of their PC software. For example Google Earth, you should install it to your computer when it had been released for the first time. But now you can use it in any web browser which has included the plug-in of Google Earth.
 Do you want to provide SaaS on your website? It would be an arduous task of transplanting the C/S type programming code into B/S type web based applications. You have to be master of software development and web authoring, and it will take you a long term to rewrite the code with web authoring languages such as HTML, ASP or JAVA. If you are the one who is struggling to provide both downloadable PC software package and rich internet applications (RIA), here is good news for you: with our AthTek WebAPP Kit, you can easily convert existing software projects to web based applications in minutes!
Do you want to provide SaaS on your website? It would be an arduous task of transplanting the C/S type programming code into B/S type web based applications. You have to be master of software development and web authoring, and it will take you a long term to rewrite the code with web authoring languages such as HTML, ASP or JAVA. If you are the one who is struggling to provide both downloadable PC software package and rich internet applications (RIA), here is good news for you: with our AthTek WebAPP Kit, you can easily convert existing software projects to web based applications in minutes!
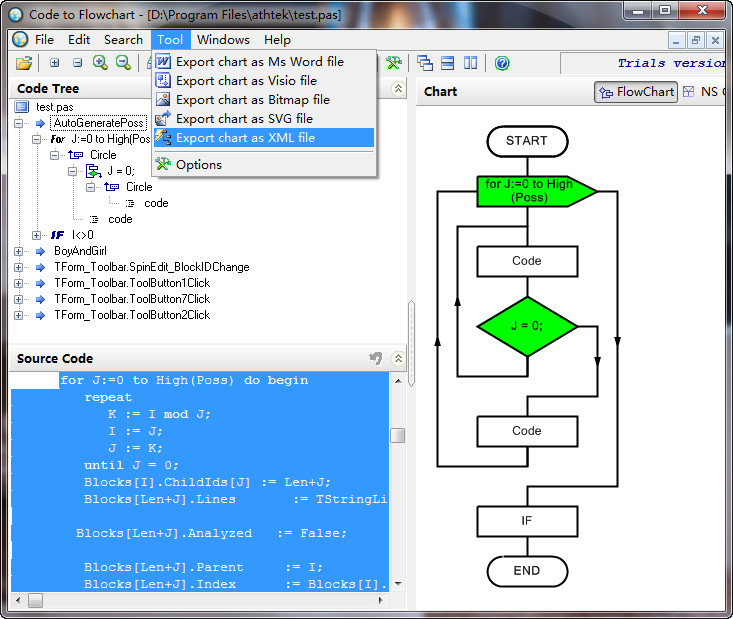
 In the following passages I will teach you how to create internet applications with existing PC software projects with several steps, and then you would be able to try it yourself for free, to create your first rich internet applications (RIA). The program which I want to convert to be an internet application is our famous Code to FlowChart Converter (a programming assistant which can convert C/C++/Delphi/Pascal code to flow chart or NS chart), and I will use Delphi7 as the source code editor, WebAPP Kit as the conversion trigger and IE9 as the internet application’s viewer. As you can see, the ordinary Code to FlowChart program is as follow:
In the following passages I will teach you how to create internet applications with existing PC software projects with several steps, and then you would be able to try it yourself for free, to create your first rich internet applications (RIA). The program which I want to convert to be an internet application is our famous Code to FlowChart Converter (a programming assistant which can convert C/C++/Delphi/Pascal code to flow chart or NS chart), and I will use Delphi7 as the source code editor, WebAPP Kit as the conversion trigger and IE9 as the internet application’s viewer. As you can see, the ordinary Code to FlowChart program is as follow:

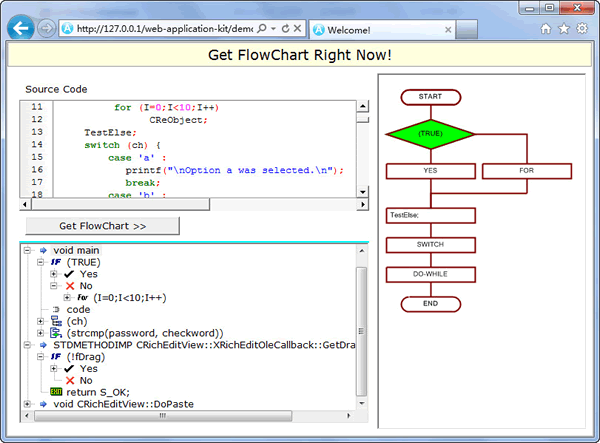
After reading this tutorial, you would see how we convert this program into web based application:
http://www.athtek.com/web-application-kit/demo/index.htm?id=flowchart (ie only)
Step.1 Deploy AthTek WebAPP Kit to the web server.
It is the same with deploying WebAPP Kit to the local server, just upload all the files in WWW folder to the server. Then you would be able to view the index.htm page with the uploading path. For example we upload these files to:
http://www.athtek.com/web-application-kit/demos/

Step.2 Open and compile the project of Code to FlowChart.
Open the project of Code to FlowChart with Delphi7. You need to rename the Form as Form_Wxo and save the Unit as Main.pas, project as C2F.dpr. Compile and run this new project. Then you need to move all the files under Source\D7\ (you can find this folder in the unzipped webapp_kit.zip) to the same folder with C2F.dpr. Open the wxodemo.dpr file with Delphi7 and run it (F9). When you have saw the image as below, this means you have successfully convert the project to internet applications with WebAPP Kit.

Step.3 Upload the created internet application to web server.
Once you have finished step2, you will find a new file has been created in the project folder – wxodemo.wxo. Rename this file as flowchart.wxo and upload it to
http://www.athtek.com/web-application-kit/demos/
then the internet version of Code to FlowChart could be used with the link:
http://www.athtek.com/web-application-kit/demo/index.htm?id=flowchart (ie only)
 Please note: if this is the first time you visit internet application which is created by WebAPP Kit, you will be asked to install the IE plug-in to your browser. It is needed for the first time run only. The created internet applications could only be visited from IE or IE core browsers.
Please note: if this is the first time you visit internet application which is created by WebAPP Kit, you will be asked to install the IE plug-in to your browser. It is needed for the first time run only. The created internet applications could only be visited from IE or IE core browsers.

View our other free online demos from here >>
Download Free PDF Version Of This Tutorial